使用Blogger寫部落格的人應該會發現文章在搜尋引擎上顯示的方式和一般網站不太一樣。通常在搜尋引擎上網頁的呈現方式是標題在前、網站名在後;而Blogger卻是網站名在前、文章標題在後(如下圖)。

根據一般的SEO(搜尋引擎最佳化)專業知識,關於標題顯示方面,應該是重點關鍵字越靠前越好;也就是說標題在前、網站名在後的呈現方式會比較符合SEO條件。奇怪,那為什麼搜尋龍頭Google會把自家的Blogger文章標題顯示方式預設成網站名在前、標題名在後呢?
Blogger這種預設方式的原因,我看除了Google自己,應該也沒人知道為什麼,就別繼續探討了,想想有沒有解決方法比較重要。好在Blogger的HTML碼是開放給使用者修改的,我們就可以在後台利用修改HTML的方式,修改Blogger文章標題與網站名稱的位置。
1. 進入Blogger的後台,點選左邊功能表中的「主題」,再點選主畫面的「編輯HTML」。

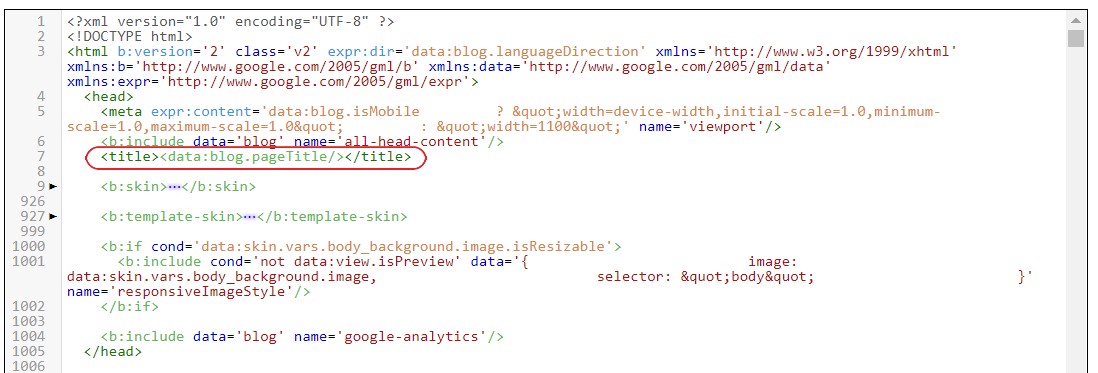
2. 這時候我們就會看到Blogger的HTML原始碼。請尋找下面這行文字,這行就是預設的標題HTML碼。
<title><data:blog.pageTitle/></title>

3. 然後將下面的這段HTML碼取代步驟2的那一行,接著按一下上方的「儲存主題」就完成了。
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> – <data:blog.title/></title>

4. 等到搜尋引擎再次檢索你的網站之後,Blogger文章標題與網站名稱就會前後對調啦!

Visited 117 times, 1 visit(s) today