如果我沒記錯的話,從2015年5月開始,Google正式將響應式網頁設計(★註一)納入搜尋引擎加分條件;也就是說,如果你的網站有採用響應式網頁設計的話,那麼在行動式裝置上的搜尋排名就會比較好。(至於會不會影響電腦上的排名,根據我這一年來的觀察,似乎沒有。)
也因為如此,越來越多站長們將自己網站加入響應式網頁設計。不過在開發響應式網頁設計時總會遇到一個困擾,就是得準備平板與手機等移動式裝置來觀看設計的結果;每次在電腦上設計完,就得再拿出手機與平板看一下狀況,一直重複這樣的動作,實在很煩。
有個線上工具可以直接在Google Chrome瀏覽器上就能預覽響應式網頁設計的成果,免除這樣的困擾。以下就來實際操作一下示範:
1. 開啟Chrome瀏覽器連結到「Responsive Tester」的網址:https://chrome.google.com/webstore/detail/responsive-tester/ppbjpbekhmnekpphljbmeafemfiolbki,跳出「Chrome線上程式應用商店」頁面後,按一下右上方的「+加到Chrome」。

2. 出現確認框之後,按一下「新增擴充功能」。

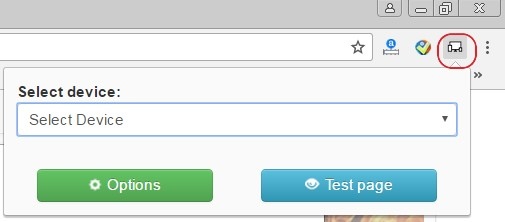
3. 安裝完成後,你就會看到瀏覽器的工具列右邊出現「Responsive Web Design Tester」的圖示了。

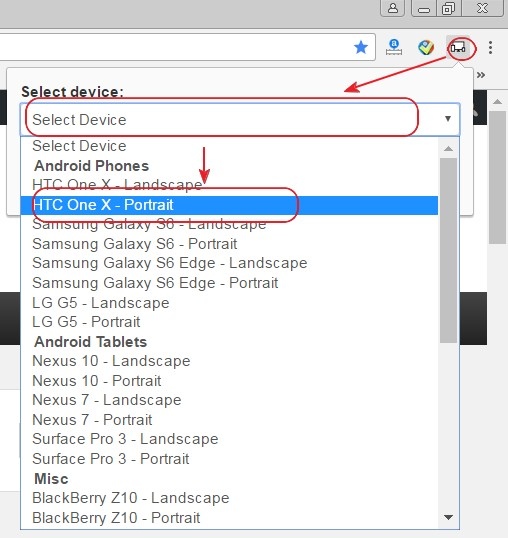
4. 以後,當你在開發響應式設計時,不用老是再拿出平板和手機來測試,只要在你的網站上點一下「Responsive Web Design Tester」的圖示,然後選擇你想測試的裝置型號。

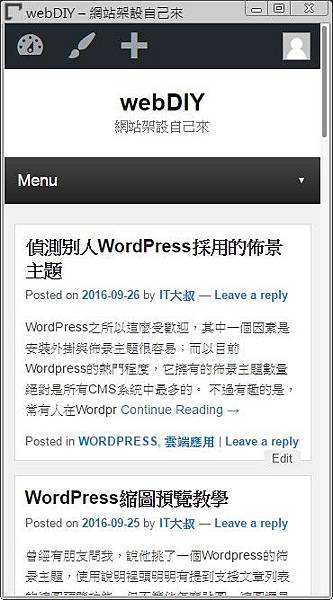
5. 就會跳出設計的成果囉!

★註一:響應式網頁設計(Responsive Web Design),又稱為自適應網頁設計或回應式網頁設計,是一種因應移動式裝置(如平板、手機)日益普及所產生出來的網頁開發技術。這種設計可以讓網頁的內容隨著不同的裝置的寬度來調整畫面的呈現,讓使用者可以不需要透過縮放的方式來瀏覽網頁,大大的提昇畫面的可瀏覽性及使用介面的親和度。