剛剛突然想到前陣子有位朋友問了我一個問題,說他想在自己的網頁上禁止滑鼠右鍵,問我該怎麼做。
我回答他:你的部落格不是用Wordpress架的嗎?我記得有禁止滑鼠右鍵的外掛,這幾天有空的話寫篇教學給你看。
但他卻說他使用的主機沒有很好,已經安裝一堆外掛了,不想再增加主機的負擔,所以想知道非外掛的方法。
既然這樣的話,就只能利用JavaScript語法來幫網頁禁止滑鼠右鍵了(★註一)。答應人家要幫忙解決結果卻忘了這件事,得趕緊交差才行。
1. 將以下程式碼複製起來,貼到網頁原始碼<head>與</head>之間隨便一個位置即可。叮嚀一下,貼上原始碼之後要注意一下雙引號與單引號是半形還是全形,如果變成全形得手動改回半形,否則原始碼會執行錯誤。
<SCRIPT language=JavaScript1.1>
var isNS = (navigator.appName == “Netscape”) ? 1 : 0;
var EnableRightClick = 0;
if(isNS)
document.captureEvents(Event.MOUSEDOWN||Event.MOUSEUP);
function mischandler(){
if(EnableRightClick==1){ return true; }
else {return false; }
}
function mousehandler(e){
if(EnableRightClick==1){ return true; }
var myevent = (isNS) ? e : event;
var eventbutton = (isNS) ? myevent.which : myevent.button;
if((eventbutton==2)||(eventbutton==3)) return false;
}
function keyhandler(e) {
var myevent = (isNS) ? e : window.event;
if (myevent.keyCode==96)
EnableRightClick = 1;
return;
}
document.oncontextmenu = mischandler;
document.onkeypress = keyhandler;
document.onmousedown = mousehandler;
document.onmouseup = mousehandler;
</SCRIPT>
2. 如果是使用Wordpress架設的部落格,就到後台按一下「外觀」,點選外拉選單中的「佈景主題編輯器」。

3. 在右邊佈景主題檔案點選「佈景主題頁首(header.php)」,接著你就能在左邊的原始碼方框看到<head>與</head>範圍區。

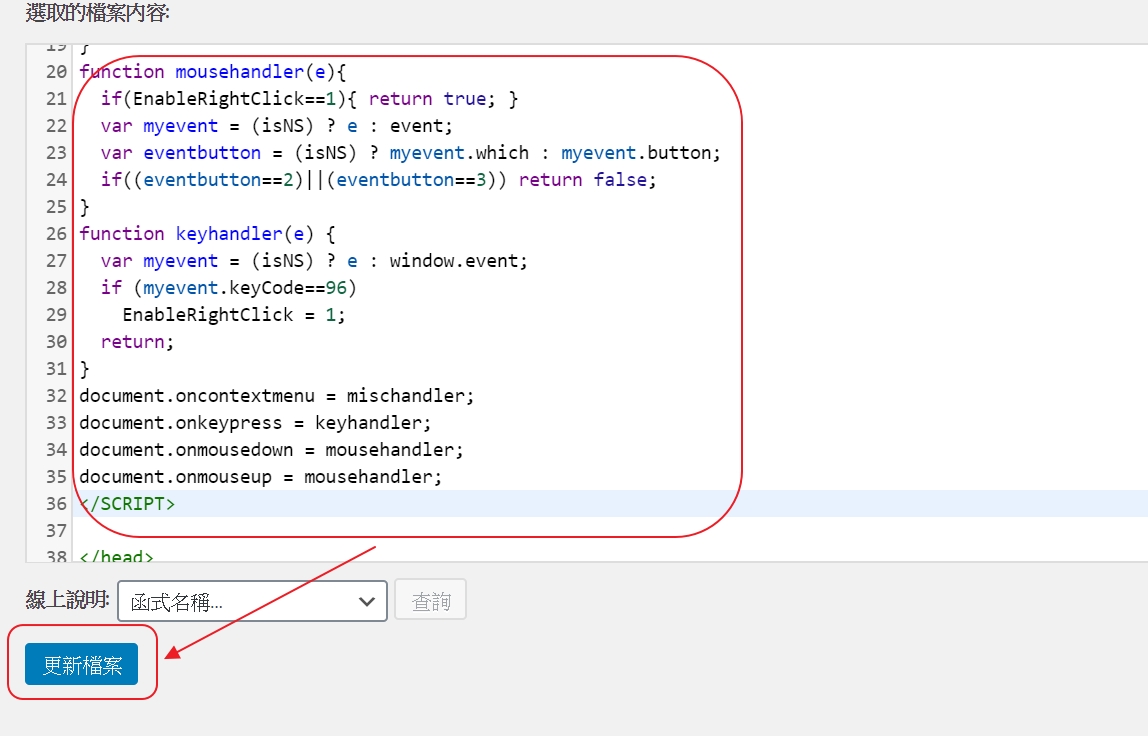
4. 把上述的原始碼貼進<head>與</head>之間,然後按一下「更新檔案」,網頁上禁止滑鼠右鍵的目的就達成了。

★註一:本篇文章中的程式碼只能禁止滑鼠右鍵,若想連滑鼠左鍵選取文字或物件的功能都一起禁止,請參考「禁用滑鼠左鍵選取文字或物件的JavaScript語法」。