站長們若想幫網站加入Favicon(書籤小圖示),就會有把圖片轉成icon格式(副檔名.ico)的需求。但icon格式是所有圖片檔中比較少用到的的格式,所以很多圖片轉檔軟體都不支援。
但若是當你有需要的時候,該怎麼辦呢?你完全不需要安裝任何軟體,今天就來介紹一個網站「Pic2Icon」可以幫你做到線上直接轉檔成Icon圖示檔,支援的匯入的格式有常見的jpg、png、gif、bmp、tiff等。
【網站資訊】
名稱:Pic2Icon
功能:將圖片轉成icon格式
網址:http://www.pic2icon.com/zh-tw/format-converter.php
1. 開啟瀏覽器連結到「Pic2Icon」的網址:http://www.pic2icon.com/zh-tw/format-converter.php,接著點一下左下方的「Upload File」上傳你準備好要轉成icon的圖檔(最好是正方形)。

2. 上傳完畢之後,在「輸出檔案類型」框裡點選「ICO」。

3. 在「圖示尺寸」框裡點選你要的尺寸,Favicon建議不要超過32X32。

4. 在「影像處理特效」框裡依照你的需求點選,通常我都是選「無」,因為Favicon這麼小一個,除非是彩色變黑白,不然啥特效幾乎都看不出來啦。

5. 如果你想旋轉圖示角度,就在「圖片旋轉」框裡依照你的需求點選。

6. 在「縮圖與裁切」框裡依照你的需求點選。若是你想原圖縮放不剪裁,那就選「不變形縮圖」。

7. 做完「銳利化」的設定後,就按一下右下方的「套用以上設定」。

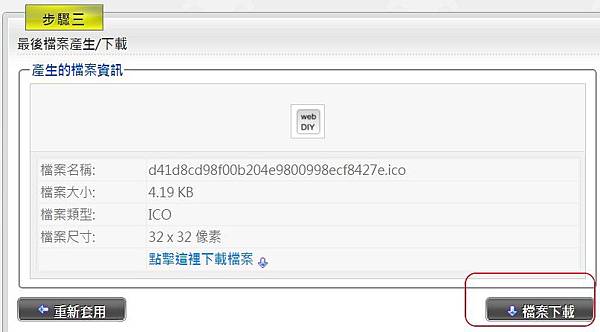
8. 最後,當「檔案下載」圖示出現時,按一下它就可以把轉好的icon檔下載回來了。

9. 現在,你只要將下載回來的icon檔改名為「favicon.ico」然後上傳到你網站空間的根目錄,接著在網頁<head>與</head>之間加入下面程式碼,Favicon書籤小圖示就生效啦!
<link rel=”Shortcut Icon” href=”/favicon.ico” />