很多經營網站或部落格的人都會建立自己的Facebook粉絲專業,主要是想藉由Facebook強大的社交能力來幫自己的網站導入更多流量。做法通常是只要一有新文章,就去將文章的第一段貼在Facebook的粉絲專業裡並附上超連結;粉絲們若是想看更完整的內容,就會點擊超連結連進你的網站。粉絲們若是覺得你的文章不錯,就會利用Facebook分享給更多親朋好友知道。
而Facebook也提供將粉絲專業嵌入你網站的外掛,網站上的粉絲框會顯示你的按讚人數和最新貼文預覽等等。這有什麼好處呢?第一次光臨你網站的網友看到你的按讚人數眾多,第一印象就會覺得這是個優質網站,會大大提高回鍋率;若是他按了粉絲框上的讚,以後你在臉書上的貼文也會出現在他的臉書首頁,而他又分享給朋友,那你的流量就會像滾雪球一樣越來越多囉!
以下開始Facebook粉絲專業嵌入網站中的教學:
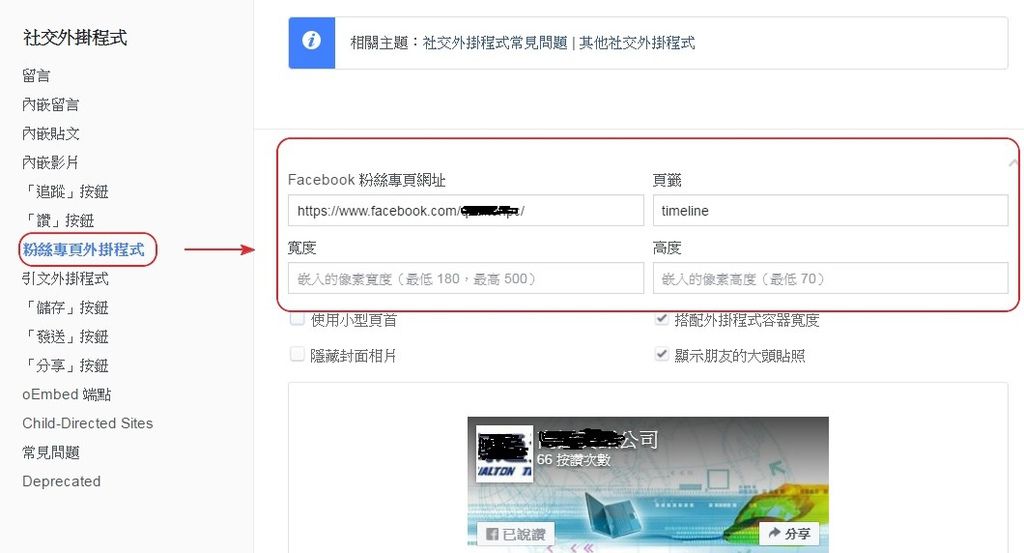
1. 開啟瀏覽器連結到「Facebook粉絲專業外掛程式」的網址:https://developers.facebook.com/docs/plugins/page-plugin,稍微往下拉後會看到設定欄。在「Facebook粉絲專業網址」填入你的粉絲專業網址,「頁籤」通常維持預設,「寬度」與「高度」則依你的需求設定。

2. 接著再將網頁往下拉,會看到「取得代碼」,按一下它吧。

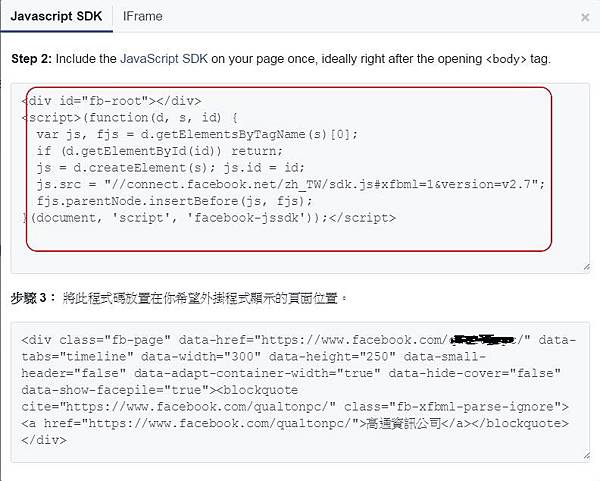
3. 這時會跳出一個視窗,裡頭有兩組代碼。先將第一組代碼複製起來,貼到你網頁<body>與</body>之間(我習慣放在</body>的前面,Wordpress的使用者就去主題編輯器裡找footer.php,因為</body>通常是在footer.php裡)。

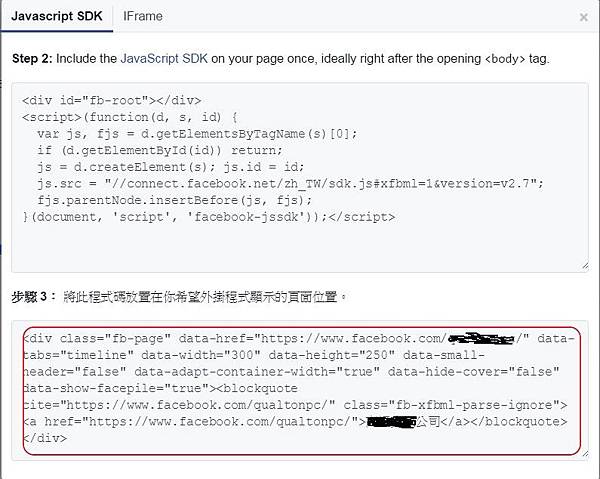
4. 再將第二組代碼複製起來,貼到網頁你想要粉絲專頁出現的位置(通常都是放在sidebar或footer)。

5. 沒意外的話,你就會看到粉絲專業出現在你的網頁了。
