為了讓網站看起來更有質感,很多站長都會幫自己的網頁製作出美美的網頁按鈕。但對於不具備美術底子或是不熟悉繪圖軟體的人來說,設計與製作網頁按鈕可不是件容易的事,是否有簡單一點的方法能達成這麼需求?
還真的有一個網站能很輕鬆地就可以在線上免費製作網頁按鈕的圖檔,就是「Cool Text Graphics Generator」。這個網站有一堆現成的圖形模板可供選擇套用,使用者只需要修改成自己喜愛的字型、元素、顏色與大小等,就能製作出網頁按鈕了。
雖然Cool Text Graphics Generator主要的功能是製作網頁按鈕,但這個網站的模板與字型實在很多,於是不少網友利用它來”不務正業”,像是製作簡易網站LOGO或是Facebook、Instagram大頭貼照等。這邊就以製作一個簡易網站LOGO來做示範。
【網站資訊】
名稱:Cool Text Graphics Generator
功能:製作網頁按鈕、網站LOGO
網址:https://cooltext.com/
1. 開啟瀏覽器連結到「Cool Text」的網址:http://cooltext.com,在首頁這邊你就會看到一堆LOGO模板,找一個你喜歡的然後點選吧。

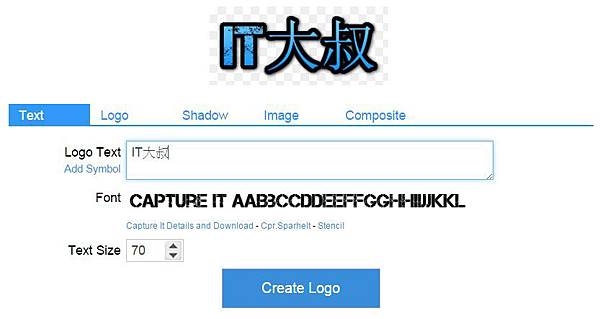
2. 接下來要開始更改設計了。在Text這個標籤下,在「Logo Text」框裡輸入你要的文字,「Font」選擇你要的字型,「Text Size」選擇你要的大小;有沒有發現上方的LOGO跟著變了呢?
3. 點選「Logo」這個標籤,這裡可以選擇文字的顏色與漸層,以及邊框的粗細與顏色。

4. 點選「Shadow」這個標籤,這邊是選擇LOGO陰影效果的地方。

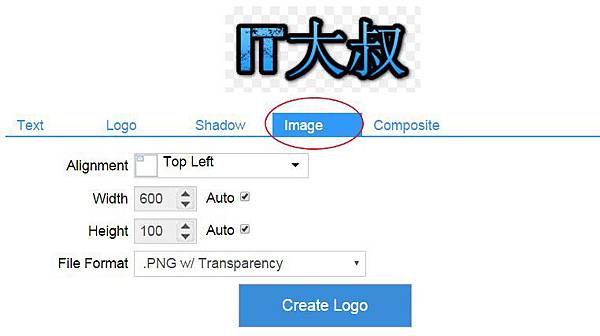
5. 點選「Image」這個標籤,「Alignment」是選擇文字在此LOGO的位置,「Width」是LOGO的寬度,「Height」是LOGO的高度,「File Format」則是選擇LOGO生成的圖檔格式。

6. 點選「Composite」這個標籤,如果你想改換其它LOGO模板,可以在「New Layer」重新選擇。通通決定好了之後,就按下「Create Logo」吧。

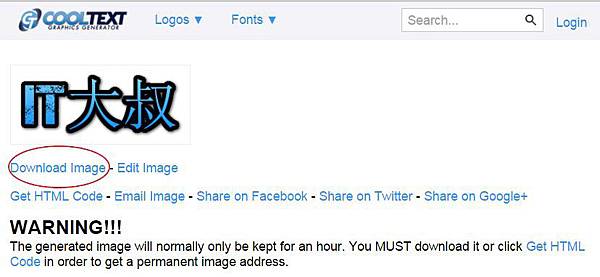
7. 只要點選「Download Image」,就可以把你自己設計的LOGO圖檔下載回來囉!