不曉得各位有沒有這樣的經驗,就是分別在電腦(PC、Mac)與行動裝置(手機、平板)上利用Google搜尋引擎搜尋同一個關鍵字,結果顯示的排名資訊竟然會不太一樣。這是因為電腦版與行動版的網站排名分數是分開計算的。
Google搜尋引擎的演算法如果覺得某個網站很適合在電腦上瀏覽,那麼在電腦上搜尋到的排名就會比較高;但若是這個網站沒有針對行動裝置較小的螢幕尺寸進行優化,那麼在手機或平板上搜尋到的排名就會比電腦上來的差。
以前,Google搜尋引擎是以電腦版優先索引為主,畢竟在智慧手機普及之前都是電腦的天下。但Google於2018年底宣稱他們家的搜尋引擎流量已經超過一半來自行動裝置,更在2019年將新成立的網站預設採用行動版優先索引。
該來的總是會來。Google終於在這個月初(2020年3月5日)宣布,從2020年9月起正式將所有的網站全面改成行動版優先索引,這個決定勢必會對那些尚未針對行動裝置進行優化的網站造成流量大幅降低的衝擊。
【測試行動裝置相容性】
站長們該如何因應Google的行動版優先索引系統這項措施?首先,你得先確定一下你的網站是否適合行動裝置瀏覽:
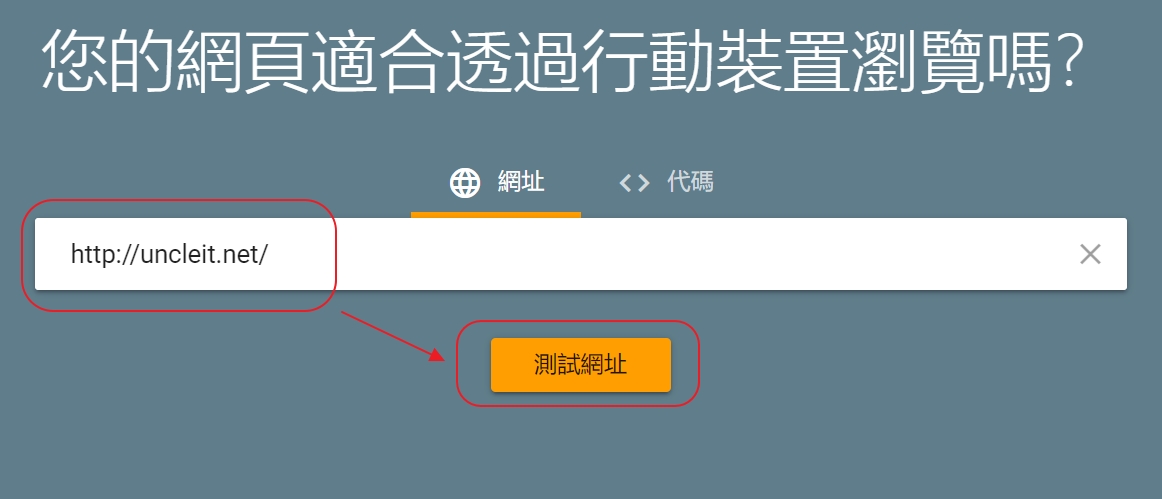
1. 打開瀏覽器連至Google的行動裝置相容性測試頁面「https://search.google.com/test/mobile-friendly?hl=zh-tw」,將你的網站網址貼上輸入框中然後按「測試網址」。

2. 如果測試的結果用綠色字體顯示「網頁適合透過行動裝置瀏覽」,那就表示過關。

3. 如果是用紅色字體顯示「網頁不適合透過行動裝置瀏覽」,那就表示必須進行改善。

4. 即使你的網站過關了,建議再進「Google Search Console」裡的「行動裝置可用性」查看還有沒有其他可以改進的項目。像下圖中的網站曾經被要求改進「文字太小,不易閱讀」與「可點選的元素之間距離太近」這兩項,經過修正後總算通過驗證(只要通過驗證,錯誤網頁數量就會降為0)。

【改善行動裝置相容性】
一般來說,公司行號或大型機構的官方網站應該都有專人看管,不太可能過不了行動裝置相容性測試;萬一真的沒過關,那就先將負責的技術人員打屁股,然後趕緊請他改進吧。
沒通過相容性測試的通常是個人網站或部落格,那就得著手進行行動裝置的優化了。這邊以台灣目前最常見的四種個人網站、部落格建構方式,分別來說明一下如何進行改善。
1. 痞客邦、Blogger、Xuite等免費平台:這類的免費部落格平台自由度都不高,無法對架構進行大幅度的改寫,只能透過更換模板(佈景主題)的方式通過相容性測試,那就在後台挑選一個能過關的吧。
2. 利用Wordpress建構:如果你的網站是利用Wordpress所建構,那事情就輕鬆多了,因為Wordpress的響應式網頁設計模板(★註一)真的是多到數不清,不管付費還是免費的都一大堆。不過免費模板即使通過相容性測試,也難保在「Google Search Console」裡不會有一堆建議改善項目,怕麻煩的人建議使用付費的會比較好。
3. CSS+HTML:這種是最麻煩的,因為得改寫程式碼。不過會使用CSS+HTML來建構網站的人功力通常不會太差,應該有能力改寫架構。基本上只要參考相關書籍或是網路上的教學,應該就可以將網站改寫成響應式網頁設計。
4. 交給網站代管公司:據我所知,不少知名的部落客都把部落格交給專門的網站代管公司處理,他們就可以全心全意在寫稿上,不過價格不斐。如果你的網站也是交給代管公司卻沒通過相容性測試,那就一通電話撥過去開罵吧。
對了,改進行動裝置相容性的過程中一定要時常在手機或平板上觀看結果,你可以參考這篇文章
:「在Chrome直接預覽響應式網頁設計效果」,就不用痛苦得老盯著小尺寸螢幕了。
★註一:響應式網頁設計(Responsive Web Design),又稱為回應式網頁設計,是一種可以讓網頁內容隨著行動裝置不同的螢幕尺寸而自動調整畫面的網頁開發技術。