曾經有朋友問我,說他挑了一個Wordpress的佈景主題,簡介裡頭明明有提到支援文章列表的Wordpress縮圖預覽功能,但不管他怎麼貼圖,縮圖還是沒出現;而他翻遍了整個佈景主題的選項,也沒看到關於縮圖的功能,所以想讓我教他解決方法。
我跟他說,Wordpress縮圖預覽的功能選項,不在佈景主題裡,而是在Wordpress的後台,叫「特色圖片」;它也並非將你文章中的某張貼圖抓出來預覽(★註一),而是你得另外再上傳一張你想要出現預覽的圖片。以下是「特色圖片」的教學步驟:
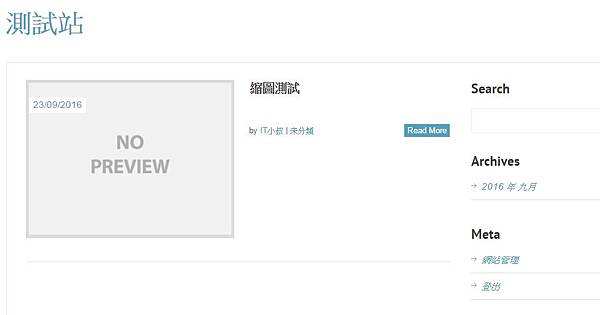
1. 先來看一下文章列表,原本不管你在文章裡怎麼貼圖,列表上就是沒Wordpress縮圖預覽。

2. 現在進入文章中,點選上方的「編輯文章」。

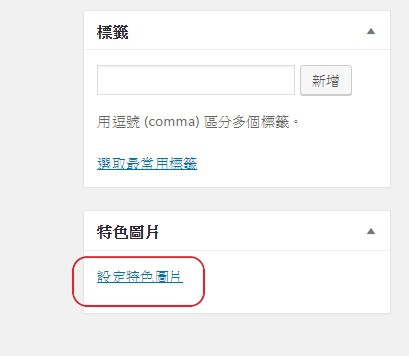
3. 開啟文章後台後,按一下後台右下方的「設定特色圖片」。

4. 點一下上邊的「上傳檔案」的標籤,然後按一下中間的「選擇檔案」,上傳你準備好的圖片。

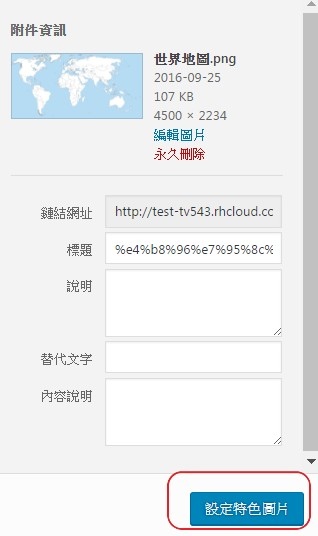
5. 看到這畫面表示上傳好了,按一下「設定特色圖片」。

6. 回到文章後台後,點一下右邊的「更新」,此篇文章文章的特色圖片就設定完成了。

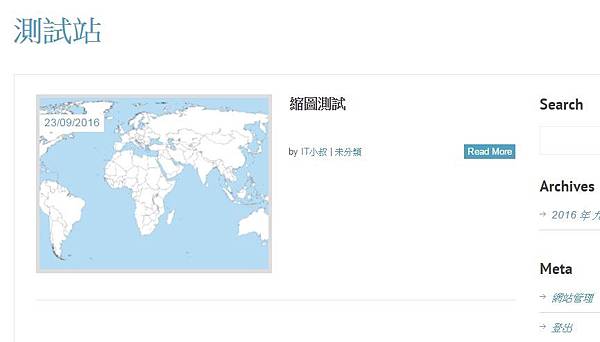
7. 現在回到文章列表,Wordpress縮圖就出現囉!

★註一:能將你文章中的某張貼圖抓出來預覽的是另一套外掛的功能,叫「Thumbnails」;但此外掛有安全上的疑慮,所以越來越少Wordpress佈景主題內建它了,基於安全考量我也不建議網友們額外去安裝這類的外掛。
Visited 68 times, 1 visit(s) today